UE5(虚幻引擎5)值得推荐:终于理解节点MASK后基础颜色为什么是灰色
![图片[1]-UE5(虚幻引擎5)值得推荐:终于理解节点MASK后基础颜色为什么是灰色-VR全景](http://media.hzzx3d.com/2025/04/20250405054135514.jpg)
一点基础知识:
1、在线代里,矢量名叫向量。
通俗点讲,标量是一个数字,向量是一个数组。标量和向量都是数量的某种形式,是用来描绘事物的数量的。
2、Photoshop中的颜色模式
RGB模式中每个像素的RGB值介于0~255之间,其通过3种颜色通道,可以显示出16,700,000(256×256×256)种颜色。
3、UE中的颜色取值范围是0-1(黑-白)。转换成PS的颜色值,将数值x256就可以。
4、基础颜色引脚,可输入1维数据(R或G,U或V),2维数据(RG,UV),3维数据(RGB)
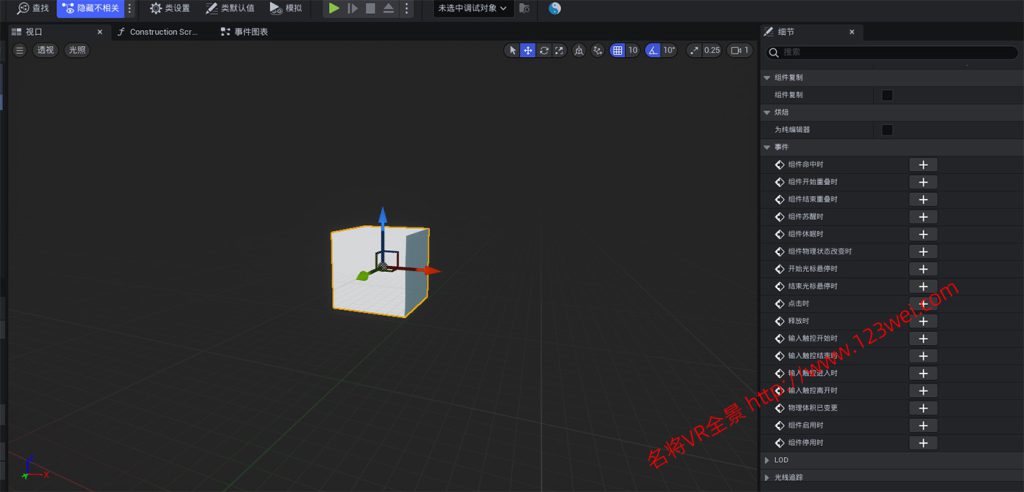
5、节点ComponentMask,Mask(R),就是允许R通道的数据通过,接基础颜色,【关键点】由于是1维数据,所以只能显示灰色。
ComponentMask这个节点,主要用于分离RGBA或UV数据,勾选就是取这个通道的数值。
![图片[2]-UE5(虚幻引擎5)值得推荐:终于理解节点MASK后基础颜色为什么是灰色-VR全景](http://media.hzzx3d.com/2025/04/20250405054128230.jpg)
官方例子是Mask(G),我们改成Mask(R),如何变成红色过渡色,取出的红色一维数据,无论如何都是黑白灰阶,要加上一个参数G,设置为0,变成二维数据,才会有颜色,如下图:
![图片[1]-UE5(虚幻引擎5)值得推荐:终于理解节点MASK后基础颜色为什么是灰色-VR全景](http://media.hzzx3d.com/2025/04/20250405054135514.jpg)
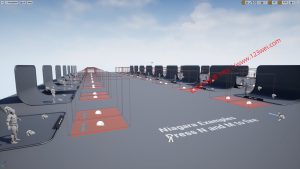
3、下图中效果的原理:
![图片[4]-UE5(虚幻引擎5)值得推荐:终于理解节点MASK后基础颜色为什么是灰色-VR全景](http://media.hzzx3d.com/2025/04/20250405054131281.jpg)
分成4格有分界线,关键是LinearGradient(取U或V),U的值是从左到右的0-1(黑-白)的过渡灰阶,V的值是从上到下的0-1(黑-白)的过渡灰阶。
原理如下:
LinearGradient(取U或V),值为0-1,乘4变成(0-4),经Floor向下舍入到上一个整数,即0-0.99都舍成0,1-1.99舍成1,2-2.99舍成2,3-3.99舍成3。生成0-1,1-2,2-3,3-4四段,再除以4,生成0,0.25,0.5,0.75,输入【基础颜色】,就生成这种效果。
官方的相关文档:
虚幻引擎中的数学类材质表达式 | 虚幻引擎 5.4 文档 | Epic Developer Community
拓展学习:
UE5材质基础(2)——数学节点篇1_ue5材质节点快捷键-CSDN博客
欢迎交流,请加QQ:3446525391
UE5(虚幻引擎5)游戏开发交流,请加QQ群:1004388424
原创文章,欢迎转载,请保留链接:http://blog.hzzx3d.com/3533.html